Just How to Make Use Of GTmetrix PageSpeed to Boost Your Web site's Mobile Performance
Just How to Make Use Of GTmetrix PageSpeed to Boost Your Web site's Mobile Performance
Blog Article
Maximize Web Site Performance With Gtmetrix Pagespeed Evaluation
In today's electronic landscape, site effectiveness is extremely important for customer satisfaction and retention, making tools like GTmetrix necessary for performance evaluation. By checking out key metrics such as Web page Tons Time and performance scores, organizations can uncover surprise ineffectiveness that might prevent their online presence.
Understanding GTmetrix Review
GTmetrix is a powerful device made to examine internet site efficiency, offering important understandings that assist maximize loading speeds and enhance individual experience. By offering comprehensive reports on different facets of a site's performance, GTmetrix enables programmers and webmasters to identify prospective traffic jams and boost total effectiveness.

Furthermore, GTmetrix permits customers to evaluate their internet sites from several geographical places and throughout various devices, guaranteeing a thorough performance analysis. This capability is vital for comprehending how various variables, such as web server place and tool kind, can impact individual experience. On the whole, GTmetrix acts as an invaluable source for any person looking for to enhance their website's performance and deliver a smooth experience to individuals.
Secret Metrics to Evaluate
Assessing essential metrics is fundamental to understanding a website's efficiency and determining areas for enhancement. GTmetrix provides several crucial metrics that offer understandings into a site's performance.

One more critical metric is the PageSpeed Rating, which examines a site's efficiency based on numerous aspects and finest methods. The YSlow Score enhances this by examining the site according to Yahoo's performance guidelines.
In addition, examining the Waterfall Chart is vital, as it visually represents the filling sequence of all page components, enabling for the recognition of delays or bottlenecks. Last but not least, the number of Requests shows the number of sources are packed, which can influence lots times; minimizing these demands usually results in boosted performance. Concentrating on these crucial metrics will help maximize internet site performance effectively.
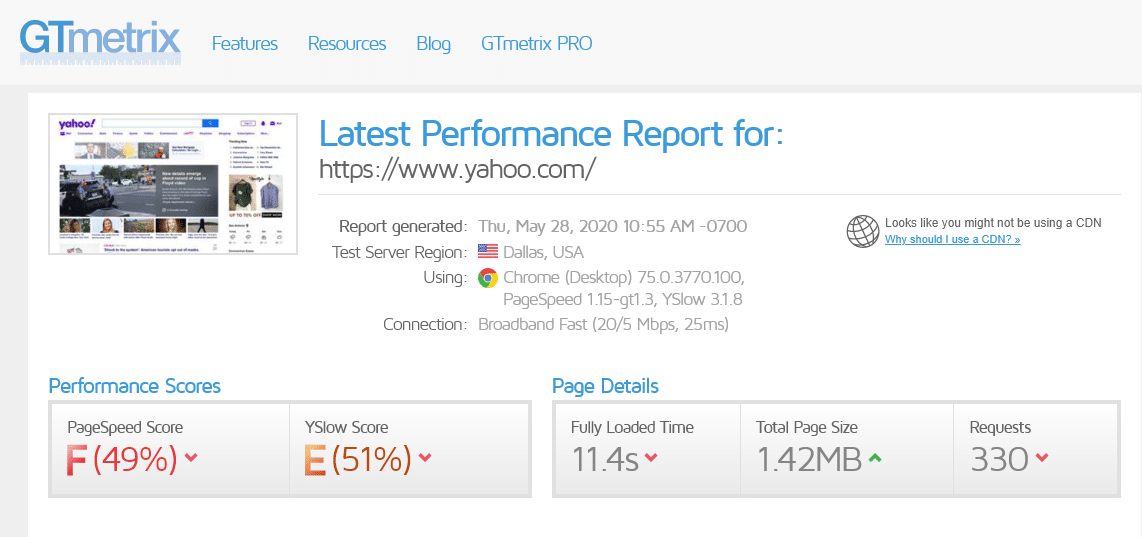
Analyzing GTmetrix Reports
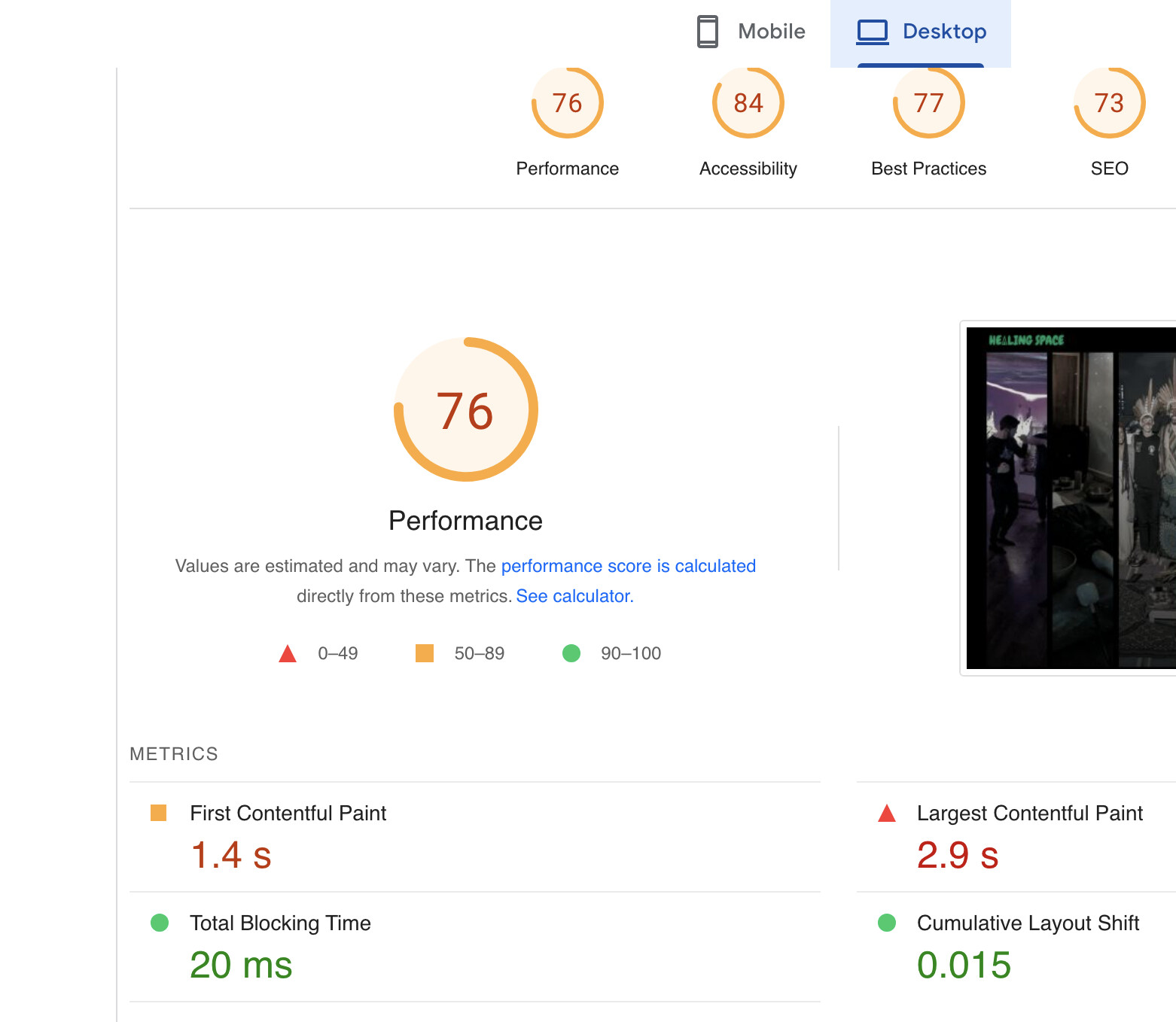
Recognizing the ins and outs of a GTmetrix report is important for web designers and developers intending to boost site performance. gtmetrix pagespeed. A typical report is split into a number of vital sections, including the performance score, waterfall graph, and referrals. The performance rating, stemmed from both Google Lighthouse and Web Vitals, uses a fast picture of just how well the site is doing, with ratings ranging from 0 to 100
The waterfall graph aesthetically stands for the loading sequence of web page elements, allowing individuals to determine bottlenecks. Each entrance in the chart information the wikipedia reference demand made, the period taken, and the kind of resource, facilitating a granular analysis of filling time.
In addition, the referrals section gives actionable insights tailored to the particular efficiency concerns spotted. These suggestions are hop over to these guys usually classified by their potential effect on efficiency, assisting developers prioritize which transforms to execute first.
Implementing Recommended Adjustments
After interpreting the insights offered in the GTmetrix report, the next action includes implementing the recommended changes to enhance web site efficiency. Prioritization is essential; emphasis first on high-impact ideas that can yield immediate results.

Following, deal with any type of render-blocking resources recognized in the report. This frequently involves postponing the loading of JavaScript and CSS files or inlining vital styles. By streamlining these components, you can improve viewed packing times and overall individual experience.
Utilize web browser caching to keep frequently accessed sources locally on users' tools. This minimizes server demands and speeds up web page loading for return site visitors.
Finally, think about implementing a material delivery network (CDN) to distribute content a lot more efficiently throughout different geographic areas, decreasing latency.
Each of these adjustments can dramatically boost website performance, resulting in boosted individual complete satisfaction and possibly higher conversion prices (gtmetrix pagespeed). By systematically using these recommendations, your web site will certainly be much better placed to carry out ideally in today's competitive electronic landscape
Monitoring Performance With Time
Consistently monitoring site efficiency is crucial for maintaining ideal performance and user experience. Gradually, numerous factors, such as updates to web innovations, modifications in individual actions, and increased traffic, can substantially influence your internet site's efficiency metrics. Utilizing tools like Gtmetrix permits methodical tracking of crucial efficiency signs (KPIs) such as web page tons times, overall page size, and the number of requests.
Establishing a routine surveillance timetable is crucial. Weekly or monthly assessments can help identify trends and pinpoint specific concerns before they escalate into bigger problems. By analyzing historical efficiency data, web designers can correlate modifications in performance with particular updates or material additions, making it possible try this website for notified decision-making regarding future optimizations.
Additionally, establishing efficiency criteria based on sector requirements gives a clear target for recurring renovations. Alerts for considerable efficiency discrepancies can better enhance responsiveness to possible issues.
Final Thought
In final thought, leveraging GTmetrix PageSpeed evaluation significantly enhances site efficiency by offering vital understandings right into performance metrics. Constant tracking of performance metrics guarantees that improvements are suffered over time, allowing for a proactive approach to emerging concerns.
In today's electronic landscape, internet site performance is vital for individual satisfaction and retention, making tools like GTmetrix essential for efficiency evaluation.In addition, GTmetrix enables individuals to evaluate their sites from several geographical places and across various gadgets, guaranteeing a detailed performance evaluation. Overall, GTmetrix serves as a very useful source for anybody looking for to maximize their website's efficiency and provide a smooth experience to individuals.
By assessing historic efficiency data, web designers can correlate modifications in performance with details updates or material additions, making it possible for educated decision-making concerning future optimizations.
In final thought, leveraging GTmetrix PageSpeed evaluation substantially improves web site efficiency by giving vital insights into efficiency metrics.
Report this page